Floating into Flutter

I've just started a new role, meeting new people and learning about new tech. One new ability I must pick up is Flutter, an app devlopment frameork developed by Google to produce beautiful, cross-platform applications from a single codebase.
Whether you're an experienced developer or a curious beginner,from mastering the basics to diving into niche areas.
This will be a multi-part series, in no structured order, so please bare with me!
FlutterFlow
To start my Flutter learning, I've signed up to a free trial of FlutterFlow in attempt to create a basic CRUD app.
To begin with, FlutterFlow instructs me to do the following
- setup a blank project in FlutterFlow
- create a Firebase project to manager authentication (I know I said a basic app but let's see how far we go with this)
- connect the 2 systems using Firebase project ID
- entry screen for logged & not-logged in users (optional, can be done later)
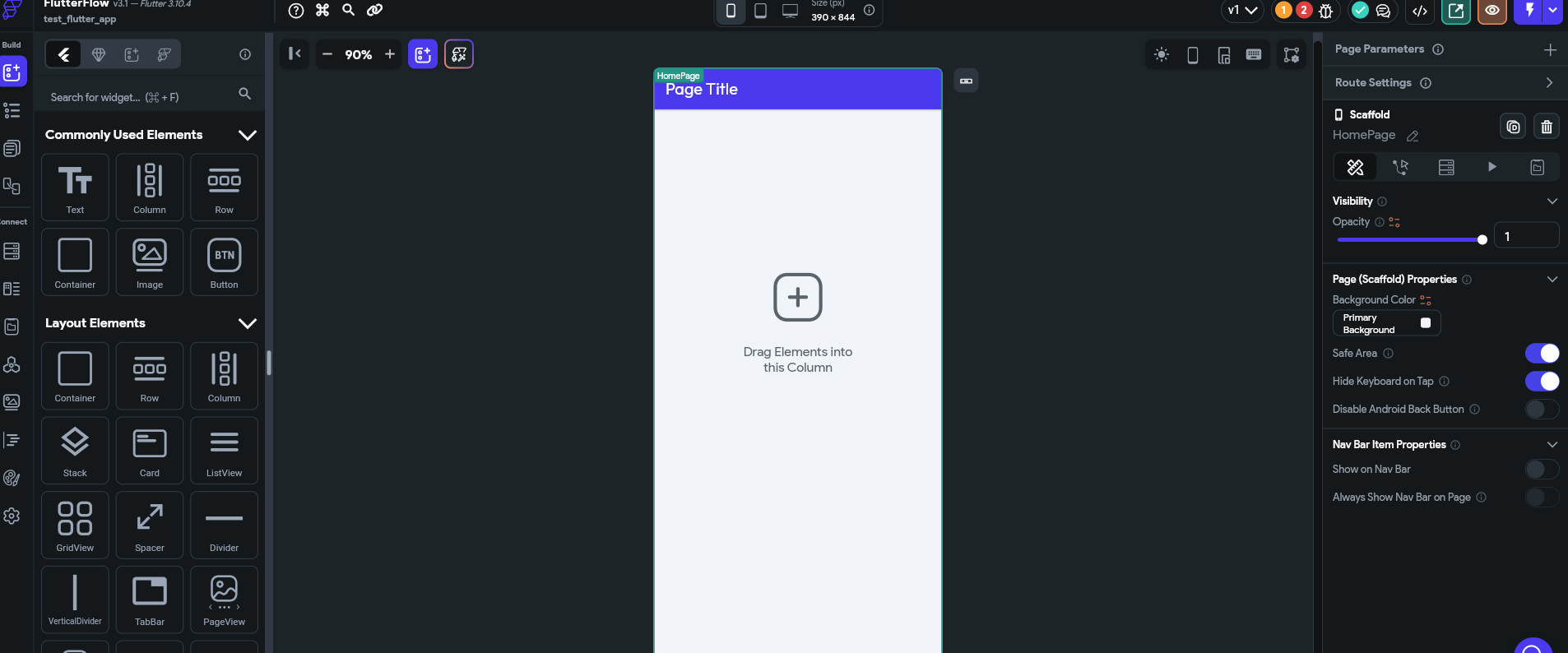
After completing the above, I am finally in the FlutterFlow editor. There are a ton of options here, managing pages, widgets, properties, integrations and many more. Initially I was overwhelmed and it took me by the time I finished this post (~1.5 hours) to be comfortable navigating across all the menus and features.

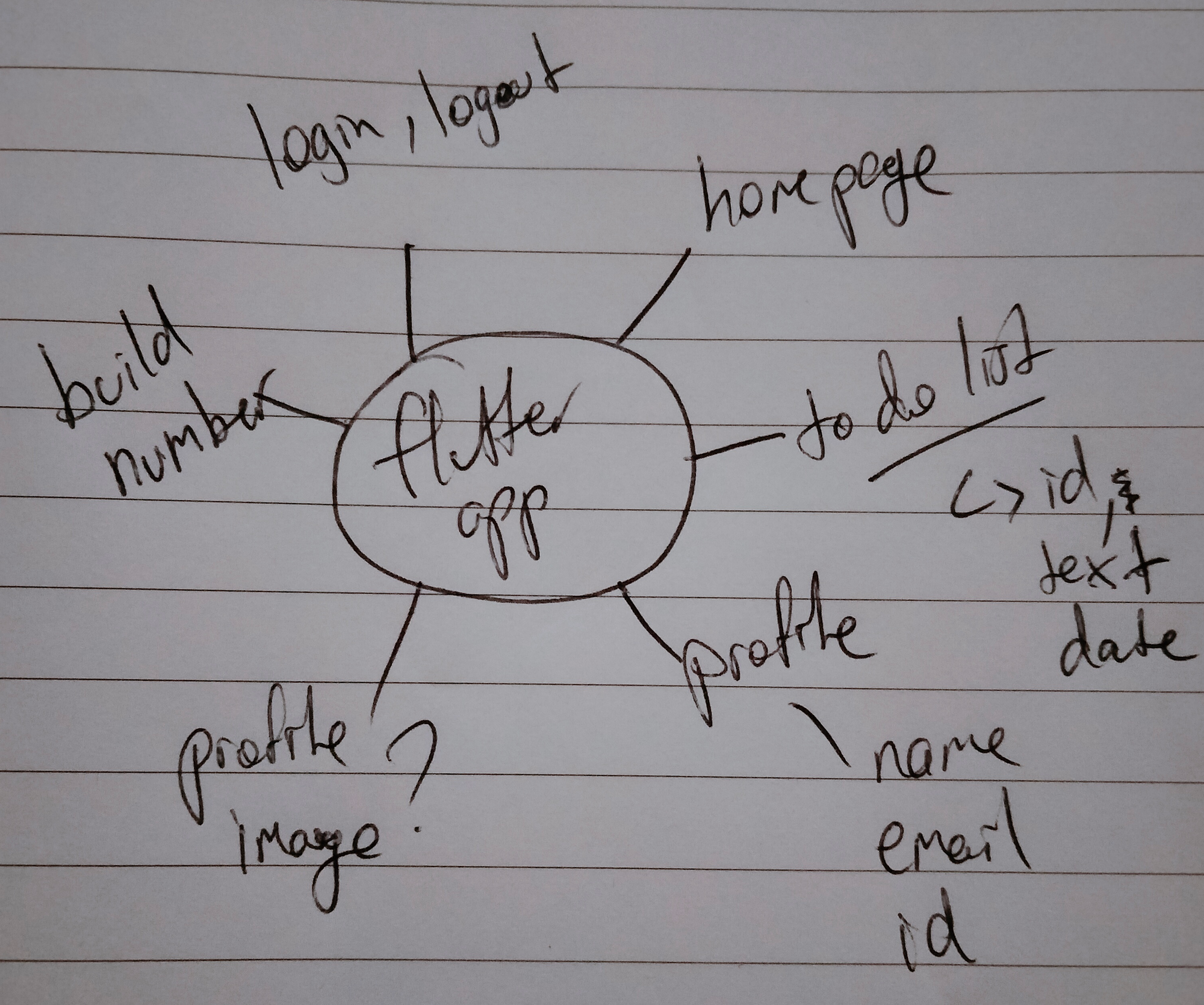
Now, as for my app. It's pretty straight forward. Here are my MVP requirements.

Excellent, what can go wrong? After a few minutes, I should have a basic app ...
- Started creating: 10:26pm
- Something functional: 11:02pm
- Summarising thoughts: 12:09am
TLDR: It did not take 5 minutes.
I spent time learning how FlutterFlow creates the UI, integrates with Firebase, handles user actions and many more nifty features. There are template UI and themes available but I chose to design my own.
In general, FlutterFlow has so far provided flawless documention on getting started and adding integrations. I've followed https://docs.flutterflow.io/data-and-backend/firebase/authentication/email-sign-in and it's been amazing. Additionally the editor has a handy error log telling me exactly what needs to be fixed to generate a test buid.
After fixing errors (or rather, deleting unused pages and elements), I can now get a test build running.

And it's live! We have a successful user sign up.
Excellent! I continued to add more features
- logged in page post-sign up
- logout action + page navigation
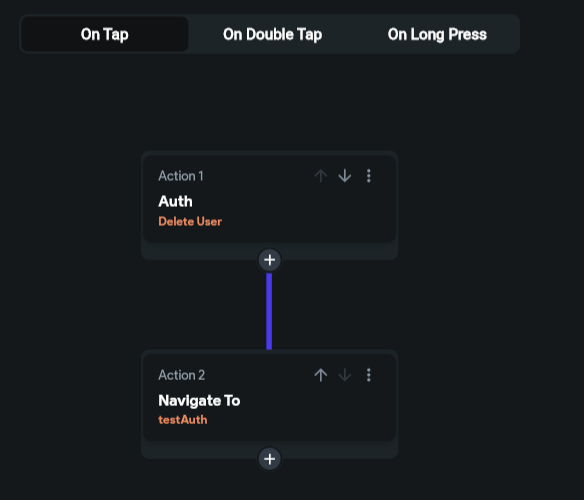
- delete account option
FlutterFlow provides an Action Flow Editor, which allows users to create visual building blocks of complex application code. No need to write APIs to Firebase, the Actions Flow Editor can take all that pain/complexity/time away for you.

Amazing stuff. This has been a fun learning. With any WYSIWYG-like tool I tend to get carried away mucking about in the UI and did not even add the core feature of this app .. a to-do list!
However, I was able to successfully complete an email sign up flow & integrate with Firebase. I consider that a pivotal success!
That's all for today. Next time I plan to create a polished UI, tighten up Firebase integration, render user data and maybe, just maybe, a to-do list.