A quick guide using Google Analytics, Firebase & GitHub.
A short overview of how I integrated Google Analytics, Firebase, GitHub to host and monitor a simple web app.
Firebase 🚒

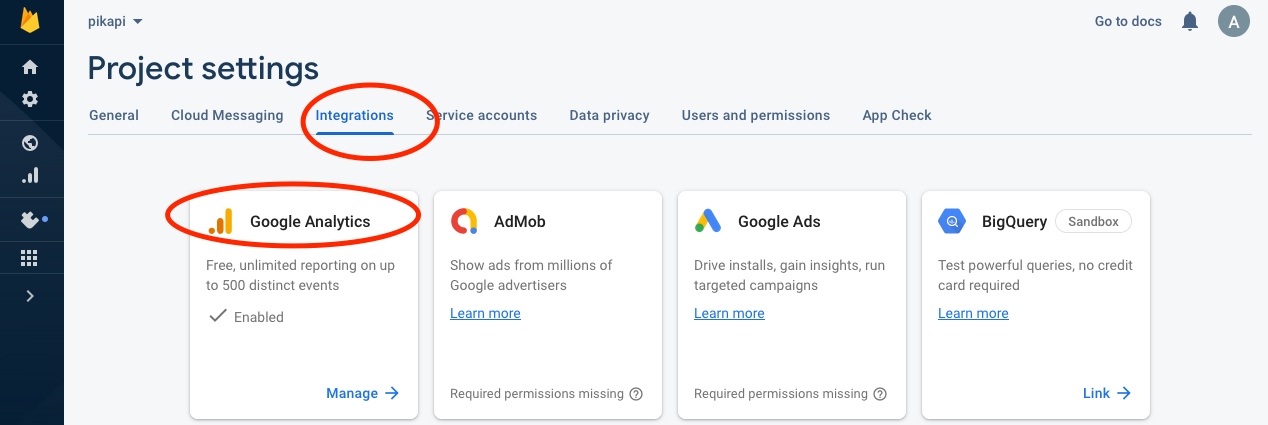
In Firebase, head to Settings > Project Settings > Integrations. Here you will find a list of Integrations available. For today's purpose, I'll be using Google Analytics.
Google Analytics 📈
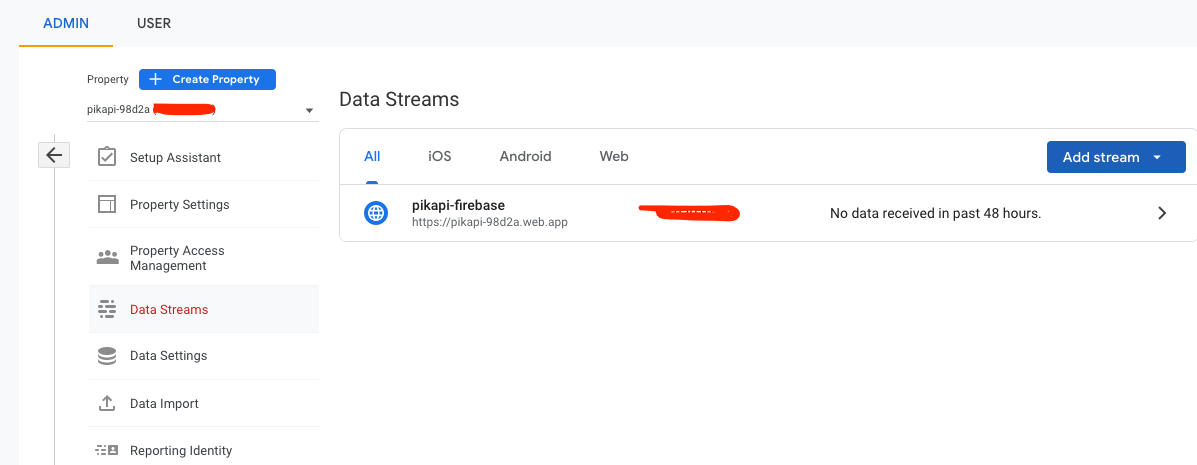
Within GA, head to Admin > Data Streams to begin connecting the web app hosted in Firebase with GA.

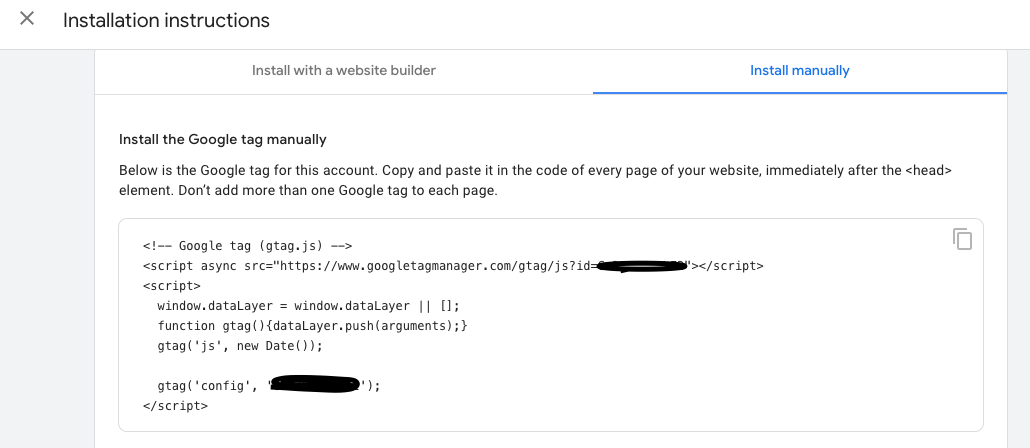
Each Data Stream contains a Google Tag specific to that stream. It's essentially a code snippet that connects the web app to your Google Analytics account.

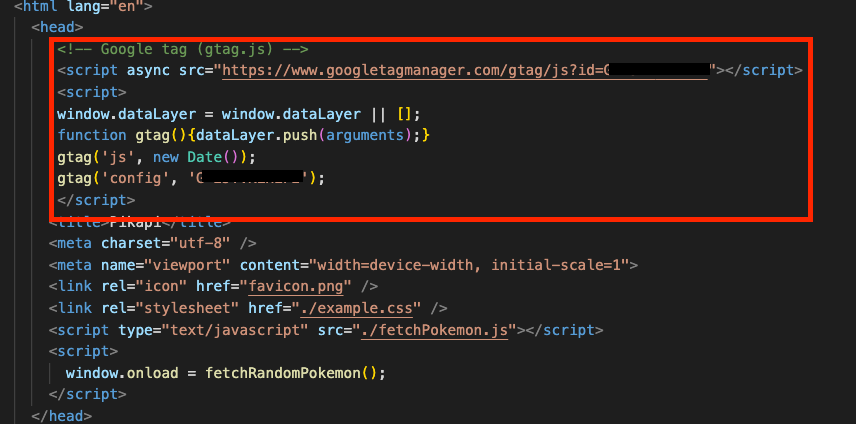
The method I used is to include a Google Tag into the HTML of my web app. This sits directly in the <head> tag.

Firebase CLI + GithHub = previews 🔥👀
Using Firebase CLI, I can login locally and connect my local web project to my live web app hosted on Firebase.
This local configuration from CLI opens the door for a whole bunch of customisation. Using firebase init hosting:github, I can link Firebase with GitHub.



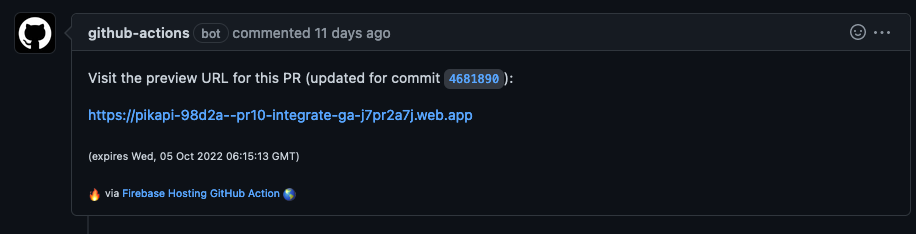
This auto-generates a live PR preview, deploying the web app for each pull request created and acting as a test environment prior to merging. Follow this guide for more infomation.
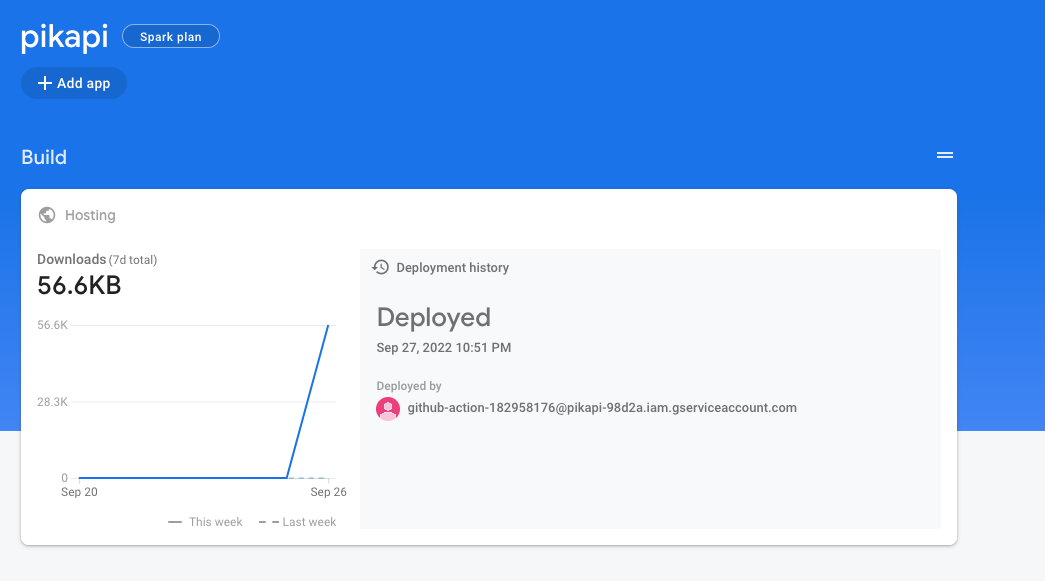
main. Firebase complete 🚒 ✅
Once deployment is complete, Pikapi is live and available in its prod environment in Firebase. Check it out here.

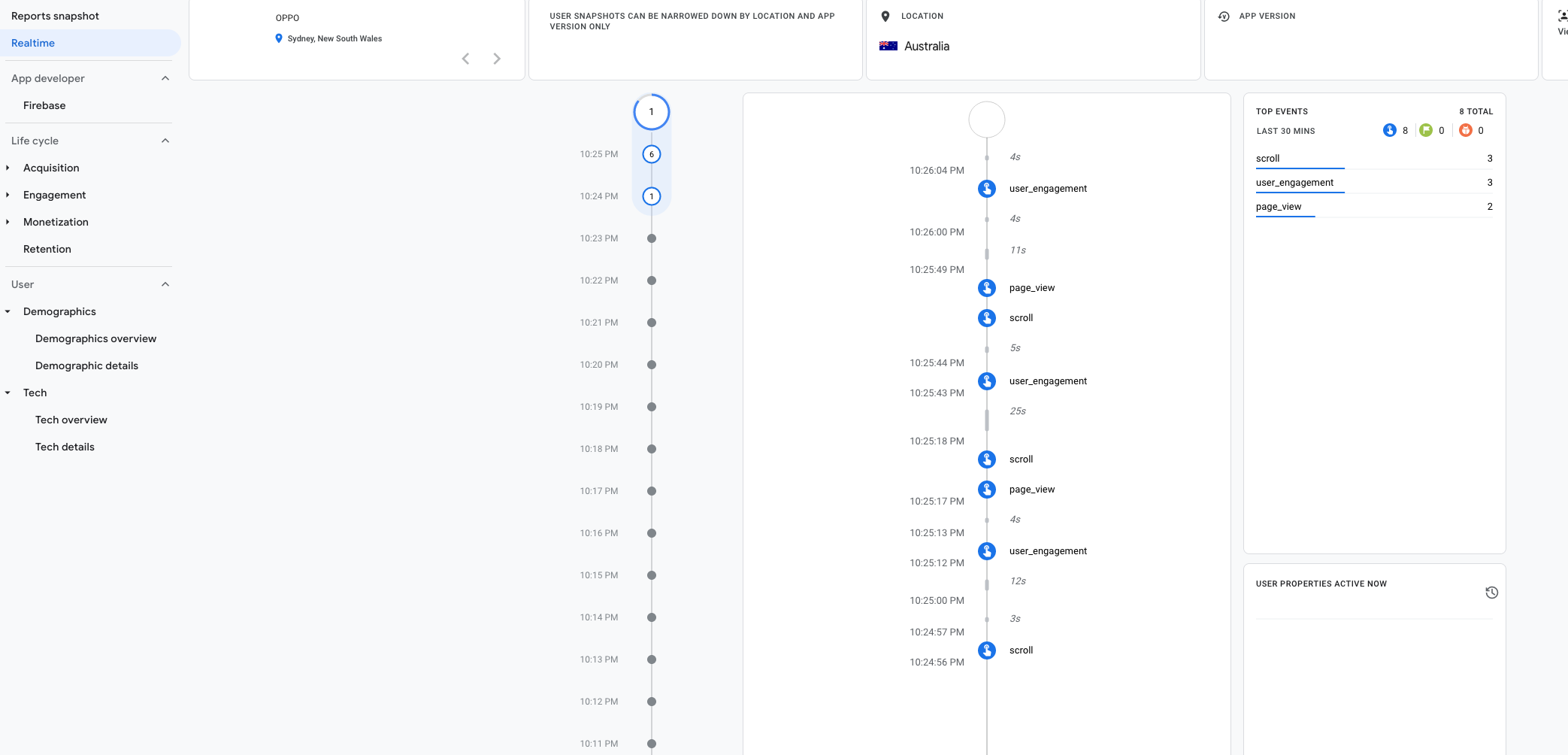
Google Analytics 📈 ✅
The simplest way to view web traffic is to use the Realtime view in GA. There are a ton more filters and options available to select however this does the trick for me. Maybe when I have ~1000 visits...

Complete 💁
And that's it! Next editions, I'll be refactoring the web app and improving the user interface. Thankfully, the hosting & analytics are essentially finished.
Hosting, auto-deployment and web traffic monitoring all done. 👏