Pikapi upgrade to Flutter

A while back, ~6 years ago I was exposed to the wonderful Pokemon API. Being such a diverse, rich and colourful collection of data, it has been my go-to database to test out building UIs or scanning massive lists of JSON objects. And of course, who doesn't love learning a new Pokemon fact when coding.
Since that time, I've maintained a passion for bringing that Pokemon data into any project I see fit. One of my early projects was a daily cron job which sent out an sms including the a pokemon sprite. A good usage of a free-tier sms service I had access to a while back 🥲.
Following that, I made a barebones html client app which loads a random Pokemon. That's it...

Yeah, pretty bland. It's as boring as watching the Gen IV health bars decrease in Pokemon Diamond/Pearl.
That being said, it was sufficient enough for me at the time. I'm a man with many things on my mind, and I love (or find ease) in working in checkpoints, allowing me to close off work when in a completed state to move onto other things.
Since that time, I've worked (or rather tested) a ton of mobile apps. In my current role, we're developing cross-platform apps using Flutter. These apps are interaction heavy, involve many custom & global packages and share data between REST & GraphQL services.
Naturally, this toolkit would capture my interest and curiosity, eventually get me thinking that I could recreate my html-Pokemon app in Flutter/Dart. A major benefit of Flutter is, I can use a single codebase to build against Web, iOS & Android. Additionally I can enhance it further with community packages to introduce UI effects or to handle network caching. So, in early July, I set myself the goal of:
- rebuilding Pikapi in Flutter
- learning how to build layouts using Widgets
- getting a better understanding of dart programming
- producing a final build for Web, iOS & Android
- most importantly, having a fun, stress-free journey throughout!
So, here is a rough design I drafted up to work towards

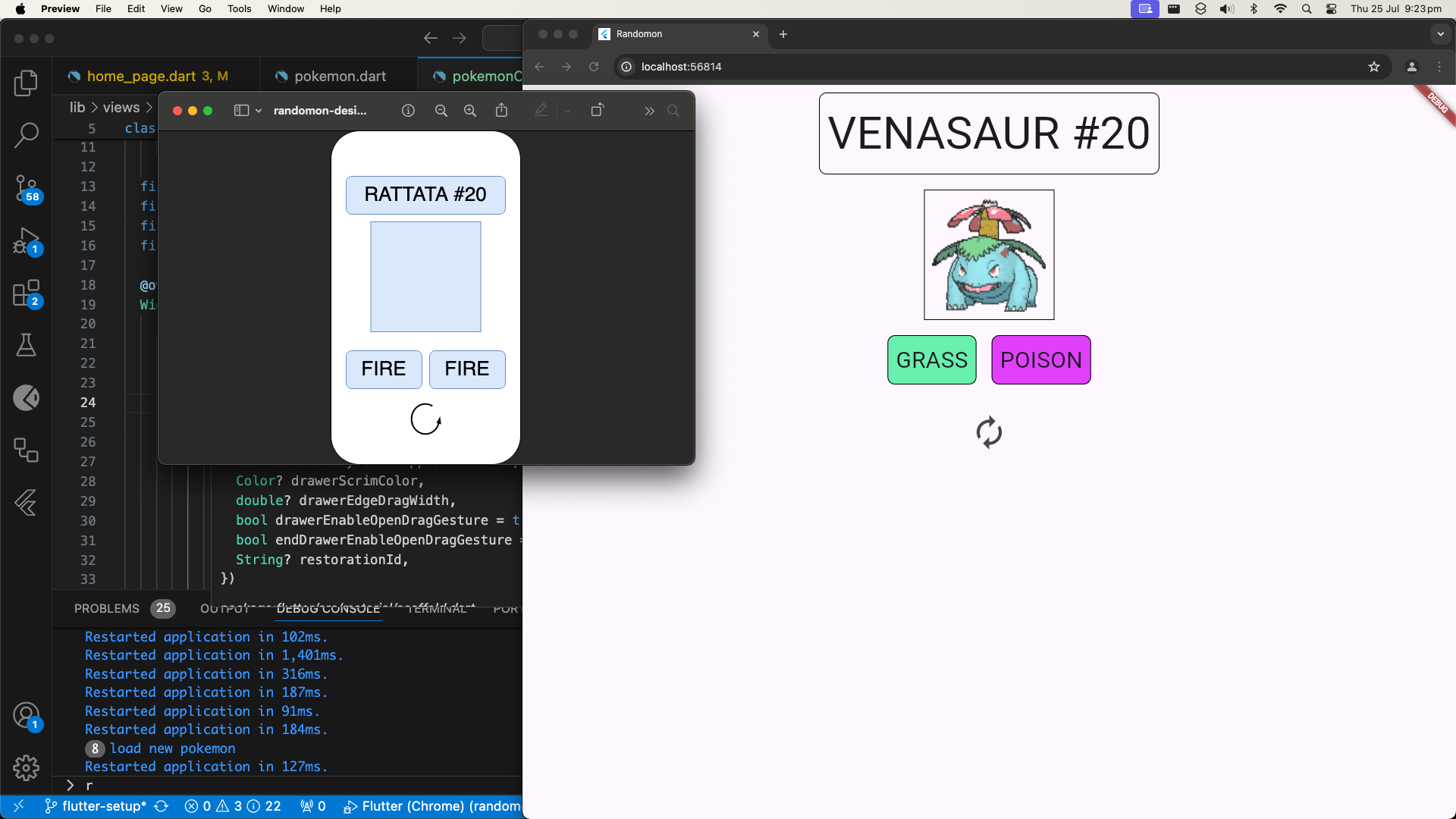
Now after a few nights, let's see how close I got:

Hmm not bad! At this point I went through a few phases. One such phase was to colour the background to match the type of the loaded Pokemon. For example, if Bulbasaur is loaded, change backgroundColor to Green. Here a few samples of that experiment.



This was fine for 1 type, but if a Pokemon had 2 types, I couldn't come to a nice conclusion for what colour to set in these case. With that I changed my background colour choices and left that feature out.
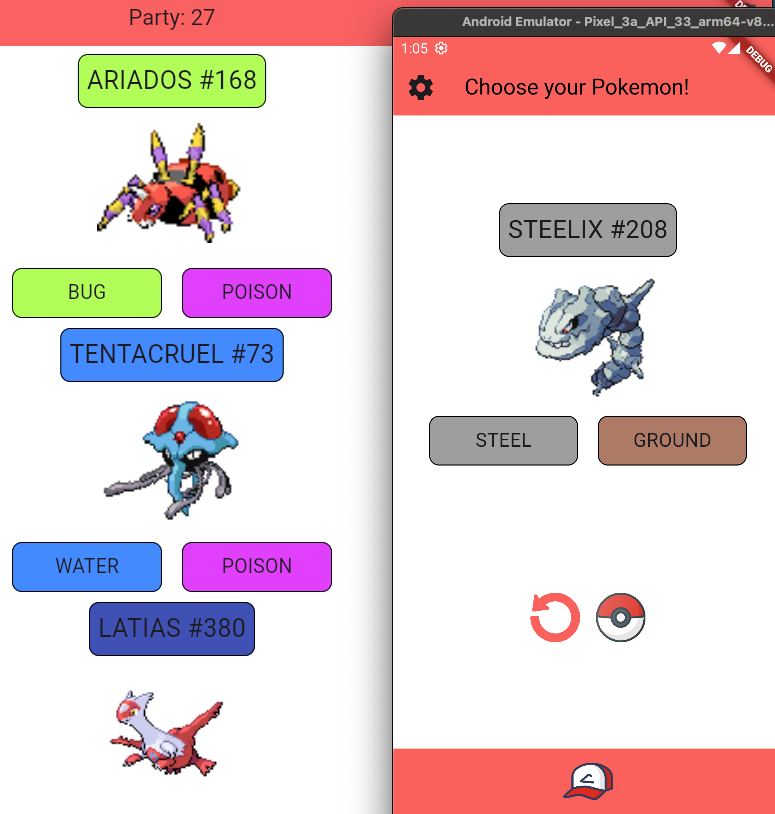
After many nights, I survived, persisted and contemplated many features. Finally, we have 'Randomon', your random Pokemon party generator.

At the moment, the features are limited:
- load random pokemon
- save pokemon to your party
- scroll through your saved pokemon
- clear your saved pokemon list
- check it out here: https://randomon-64b84.web.app/
In future, I'll be using this app as a training ground to expand and improve my Flutter skills. That's for another day though as I am beat!
A few lessons I learned during this project were:
- in Flutter, everything is truly a widget
- widget-ception (wrapping widgets with more widgets)
- all widgets have rules
- build custom widgets to fulfil custom widget-needs
- basic app UI and functionality are provided by the Flutter sdk (app bar, bottom navigation, icons, and many more)
- gained much excitement, and future to-dos from this awesome collection of Flutter resources - https://github.com/Solido/awesome-flutter
Areas that I need to educate myself in are:
- providers (bloc, riverpod)
- persisting data upon app close/launch
- UI animations
- not hack wrapping everything in a
RoworContainer(it felt dirty) - improve the giant switch case for selecting Pokemon type colours
snippet of switch case:
switch (value.toLowerCase()) {
case "grass":
_colorForPokemonType = grass;
break;
case "bug":
_colorForPokemonType = bug;
break;
case "poison":
_colorForPokemonType = poison;
break;
case "ground":
_colorForPokemonType = ground;
break;
case "rock":
_colorForPokemonType = rock;
and repeated for remaining 13 types
All that said, I'm pretty satisfied with the result produced. It's an app, it has Pokemon and it achieved my goal.
Is it functional? Yes. Does it show Pokemon data and graphics? Yes. Is it cool? Eh, could be cooler. But most importantly, does it work? It sure does.


