Introduction to GraphQL with Postman

"After traversing the vast landscape of REST API testing, I find myself standing at the precipice of a new adventure—testing GraphQL APIs. Today, I embark on this thrilling journey armed with our trusty API tool, Postman, ready to unlock the mysteries of GraphQL."
Yes, thank you AI for that lovely intro. Today, I'll be introducing Postman, generating queries and highlighting some differences between GraphQL & REST APIs.
GraphQL?!
GraphQL is a query language for APIs that allows you to request only the data you need and nothing more.
Input
In this request, I specify an object and 4 properties to be returned. I also apply a filter for the code key, searching for a value that equals "GR".
query Country {
country(code: "GR") {
capital
emoji
name
native
}
}Output
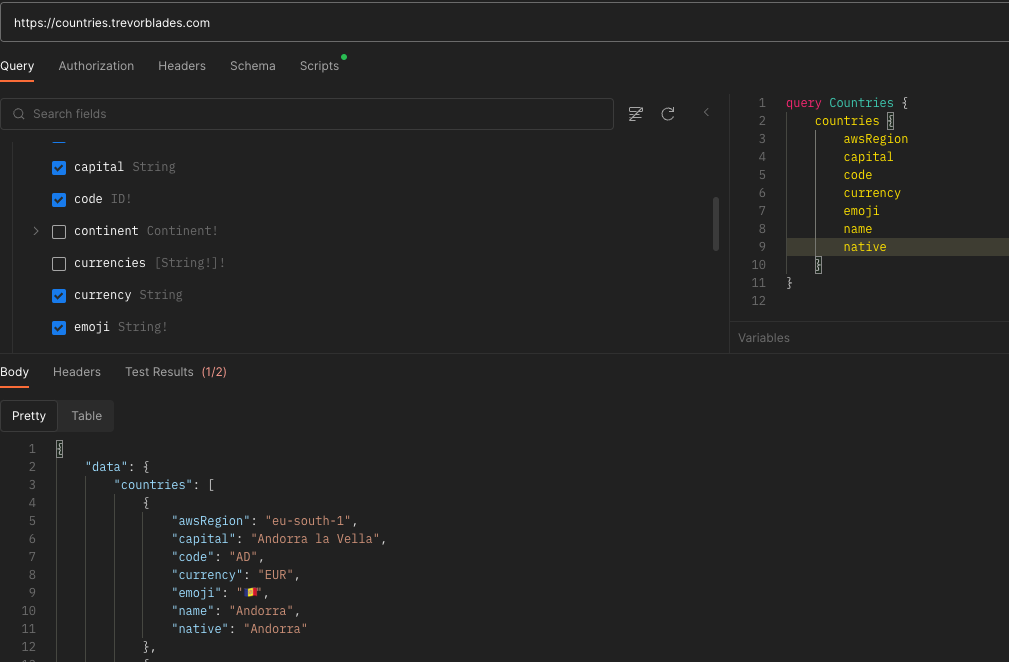
In the response, I am returned only the data I specified.
{
"data": {
"country": {
"capital": "Athens",
"emoji": "🇬🇷",
"name": "Greece",
"native": "Ελλάδα"
}
}
}Unlike traditional REST APIs where the server dictates the structure of the response, GraphQL empowers clients to request exactly the data they require. It's efficient, reduces over-fetching, and simplifies complex data retrieval.
Postman requests
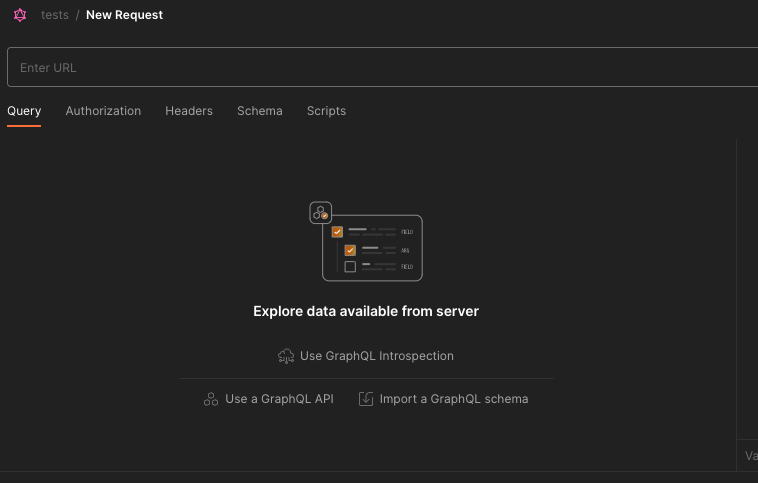
Starting out in Postman, opening a new GraphQL request launches a slightly different interface. Compared to a REST API, minor differences are
- no HTTP method selection, it's all
POST - Query + Schema tabs available

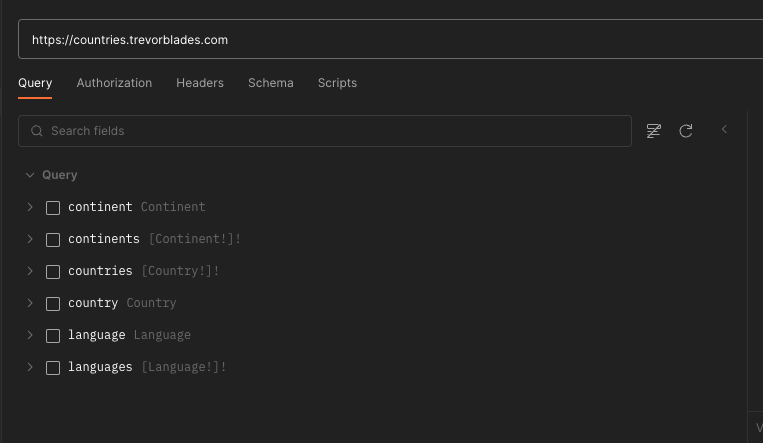
Our test API today is https://countries.trevorblades.com, a service that returns geographical data.
Providing the url into Postman will populate the query section. This is thanks to Introspection, which automatically discovers and generates the API schema. This is then used to form a query.

Now of course, that's super handy. If you're exploring APIs in a non-prod environment, this auto-schema generation provides helpful information.
On the other hand, using this feature in a prod environment can provide malicious users with a way to decipher and target API queries, which is certainly not ideal.
Forming a query
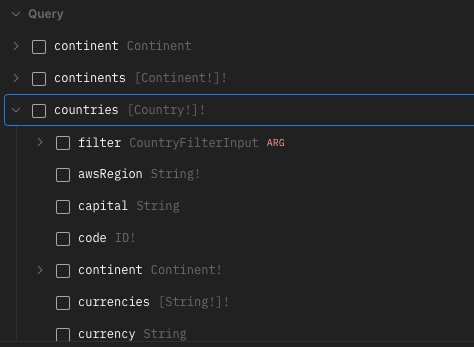
With all the possible request data available to us via Introspection, Postman provides an easy way to form a query. In the below example, countries is an object of type Country, with several child properties underneath.

We can also see the type of each property here, giving us a better indication of how best to form a query.
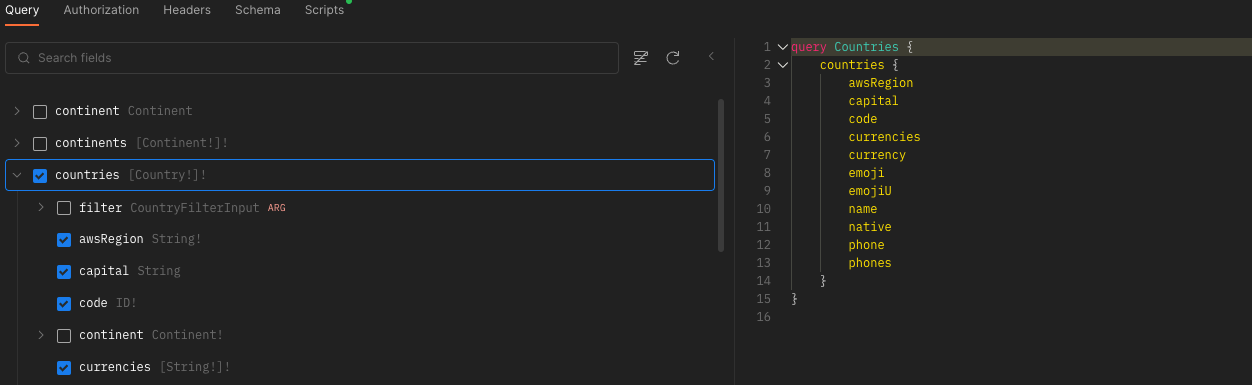
Selecting countries automatically generates the query object Countries on the right tab. Running this request will now fetch all the specified properties in the query.
Countries. This can be changed to suit your query's outcome. In this case it could also be GetAllCountryData. Or if all else fails, "test". 
This is a major differentiator when comparing REST and GraphQL APIs. This query only returns the objects that are specified, speeding up calls and returning quicker responses to the application front-end.
Here I can remove the properties currencies, emojiU, phone and phones and I can get exactly the data I require.

Compared with a REST endpoint call, you will run a request e.g GET /countries which will typically return a larger set of data in the response. Though there may be instances where the front-end might only need a subset of that data instead.
Highly recommend checking this blog post which provides fantastic examples on the differences between GraphQL and REST APIs.

Filtering queries
Certain queries will require arguments to run requests. This similar to REST APIs that require an id in an endpoint. E.g GET /user/{id}.
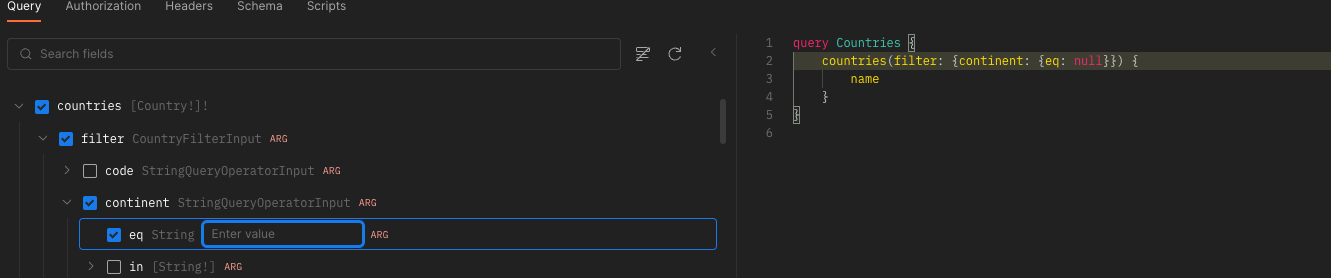
In Postman, every property that requires an argument is highlighted in the GUI and provides an input field to easily form your query.

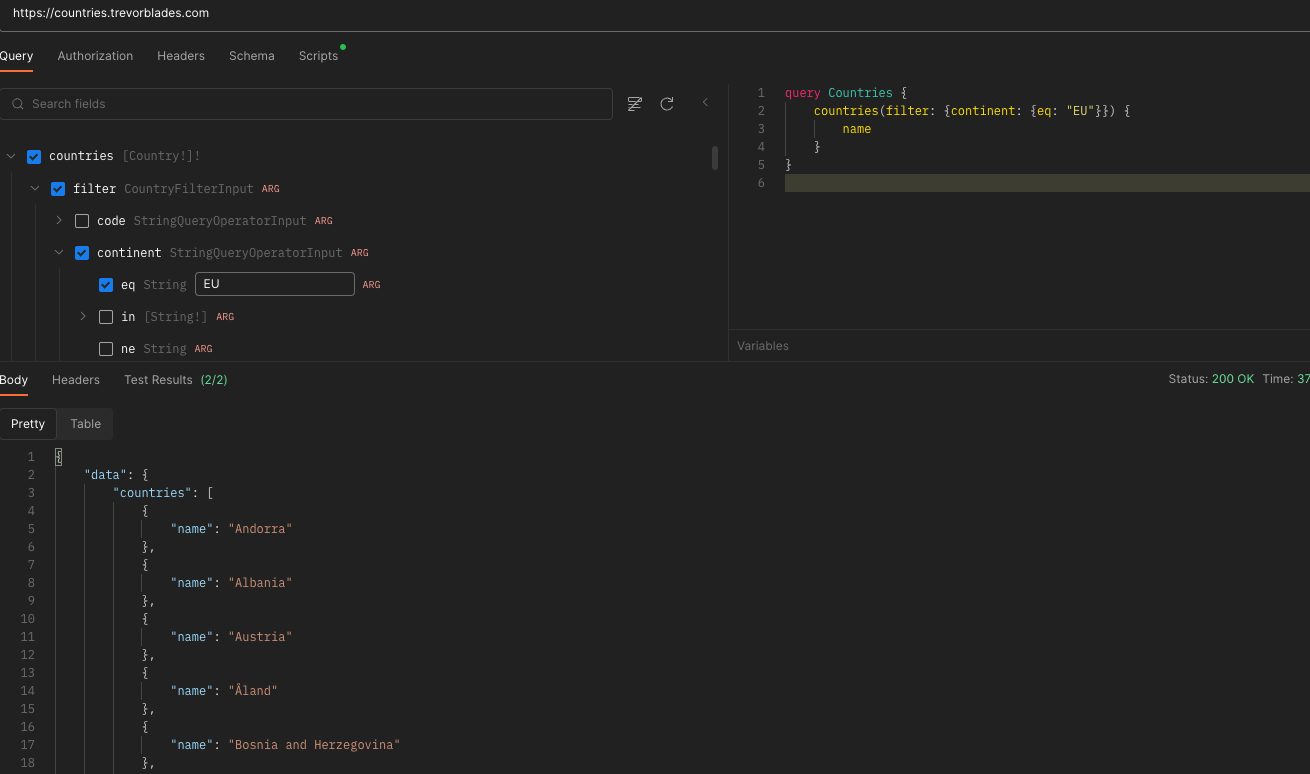
Above, I am generating a query to return a list of countries wiht a filter applied. The filter I'll apply is "all countries that are in the continent Europe." The filter argument requires a String value and will apply the eq operator. Luckily I know the code for "Europe" is EU.

Success! We have a list of countries returning their name that are filtered by continent=EU.
Finally, with the response body remaining as json, the same assertions can be applied for keys, response codes and types.
And that's all for today! I'll continue to explore different GraphQL clients and functionality for future blog posts, covering topics such as mutations, subscriptions and proxies.
As with all API requests, you must give in order to receive. Just like equivalent exchange.

Additional links